Avertissement : cette page résulte de notes de cours prises par mes élèves. Elle est vraiment basique et renvoie aux notions que je leur explique en cours, et que je leur montre. Si elle fonctionne bien comme aide-mémoire, je doute qu’elle puisse servir à toute autre personne cherchant à acquérir des notions de Photoshop.
Raison de plus pour aller voir ailleurs : il s’agit d’un document adapté à Photoshop 6, la version installée à l’université mais que vous aurez bien du mal à trouver dans le « monde réel ». Même si les principes de base de Photoshop ont peu évolué, l’interface s’est tout de même bien améliorée…
Bref, allez donc voir un cours comme celui qu’on trouve par exemple sur le site Neutrinium, ce sera sans doute bien mieux adapté à vos besoins : http://www.neutrinium238.com/tutoriaux/photoshop/index.php?id=23
Si vous souhaitez l’imprimer, vous pouvez télécharger le document : Notes de cours sur Photoshop – Format Word
L’espace de travail Photoshop :
Dans l’image ci-dessous, on observe les éléments de l’interface de Photoshop :
- A gauche de l’écran, la palette d’outils (boite à outils)
- En haut, les menus
- Sous les menus, les paramètres correspondant à l’outil sélectionné
- Au centre de l’écran, le document (blanc dans l’exemple)
- A droite, les différentes palettes (infos, couleurs, historique, calques…)
Pour sélectionner un outil, cliquer sur l’icône correspondante dans la palette
Si une palette disparaît, vous pouvez l’afficher en sélectionnant dans le menu Fenêtre
>> afficher + nom de la palette
Créer une image
Fichier >> Nouveau
Puis choisir
- la taille de l’image en pixels ou en centimètres
- la définition de l’image (72 pixels / pouce pour une
image-écran ; 300 pixels / pouce pour une image à imprimer) - le mode : RVB (image écran ou à imprimer soi-même) CMJN (image à utilier dans XPRESS ou par un imprimeur)
Modifier la taille d’une image
Image >> Taille
Grille et repères
Pour afficher la grille et les repères :
Affichage >> Extras (Ctrl-H)
Pour créer un repère : glisser déposer depuis la règle du haut (pour un repère horizontal) ou depuis la règle de gauche (pour un repère vertical)
Pour définir l’espacement de la grille :
Edition >> Préférences >> Repères, grilles et tranches
Correction des couleurs d’une photographie
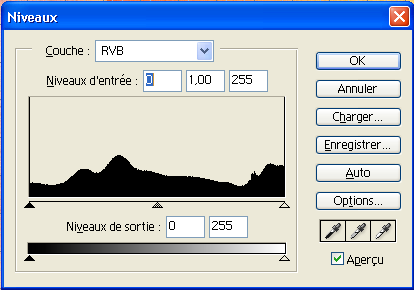
Image >> Réglages
Choisir Niveaux, régler le point blanc en sélectionnant le point le plus clair de l’image, régler le point noir, puis modifier l’équilibre de l’image en cliquant sur les curseurs triangulaires situés au dessous de la courbe.
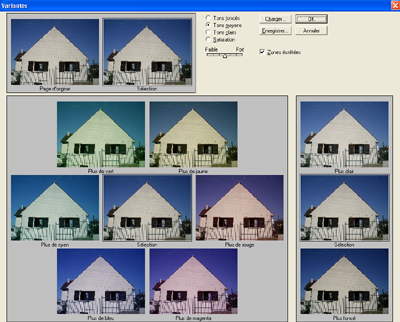
Images >> Réglages >> Variantes
Le principe : au centre, l’original. Cliquer sur les images périphériques pour ajuster la coloration.
– Mettre une image en noir et blanc :
Image >> Mode >> Niveaux de gris >>
puis ne pas aplatir l’image en cliquant sur Non (tous les calques passent en noir/blanc/gris)
Mettre un calque en noir et blanc :
Image >> Réglages >> Désaturation
Les calques
Les calques permettent d’apporter des modifications à une image sans modifier l’image d’origine.
Il est préférable de mettre les éléments de vos images sur des calques différents pour pouvoir modifier chaque élément séparément les uns des autres
(par exemple, vous pouvez modifier la position d’un calque sur l’image, modifier son contraste, … sans modifier le reste de l’image.)
C’est l’empilement des calques qui donne l’image définitive
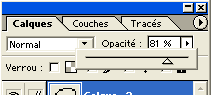
L’œil (![]() )définit si le calque est visible ou non.
)définit si le calque est visible ou non.
Le paramètre Opacité définit le degré de transparence d’un calque
Ajouter des éléments à une image
Ajouter un texte
Pour créer un texte
- Sélectionner l’outil texte (
 )
) - Taper votre texte
- Valider en appuyant sur la touche Entrée du pavé numérique
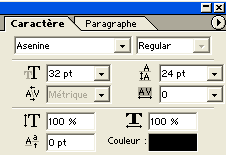
Pour afficher la palette permettant de définir les options du texte (police, taille, couleur, …)
Fenêtre >> Afficher caractère
Pour modifier un texte
- Sélectionner le calque texte à modifier
- Sélectionner l’outil texte
- Modifier le texte
- Valider en appuyant sur la touche Entrée du pavé numérique
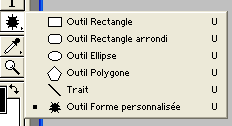
Créer une forme
- Sélectionner l’outil forme (
 )
) - En maintenant le clic sur le bouton de l’outil, vous pouvez choisir quelle forme vous voulez utiliser

- Tracer la forme sur votre image
- Valider en appuyant sur la touche Entrée du pavé numérique
Dessiner, peindre
Utiliser les outils suivants : pinceau (![]() ), crayon (
), crayon (![]() ), aérographe (
), aérographe (![]() )
)
Transformer une image
rotation :
Image >> Rotation de la Zone de travail
Puis choisir la rotation
recadrage :
- Dans la boite à outils, sélectionner l’outil de recadrage (
 )
) - Sélectionner la partie de l’image que vous voulez garder
- Valider le recadrage en appuyant sur la touche Entrée du pavé numérique
Transformer un calque ou une sélection
Sélectionner le calque à transformer ou sélectionner la portion d’image à transformer à l’aide de l’outil sélection (![]() )
)
Edition >> Transformation manuelle
puis bouger les manettes de la sélection.
ou bien
Edition >> Transformation >>
puis choisir le type de transformation que vous souhaitez appliquer à votre sélection
Remplir une sélection avec une couleur
- Sélectionner la portion d’image à remplir d’une couleur à l’aide de l’outil sélection (
 )ou bien à l’aide du lasso (
)ou bien à l’aide du lasso ( )
) - Choisir la couleur avec laquelle vous souhaiter remplir la sélection

- Edition >> Remplir >> Couleur de premier plan
Sauvegarder une image
Sauver le fichier photoshop avec les différents calques pour pouvoir modifier l’image ultérieurement sous photoshop :
Fichier >> Enregistrer (ou Enregistrer sous…)
Donner un nom à votre fichier image et choisir le format Photoshop (*.PSD)
Ce fichier .psd ne sera lisible que par photoshop
Sauver pour le web
Sauver une image pour la mettre sur votre site internet, l’envoyer par mail :
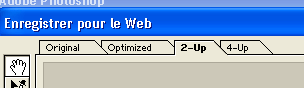
Fichier >> Enregistrer pour le web
Configurer la fenêtre de sauvegarde pour le web de manière à pouvoir comparer votre image originale et l’image que vous allez enregistrer pour le web
Pour une photographie :
- Choisir le format JPEG
- Faire varier la compression pour faire varier le rapport poids/qualité de votre image : High donne en générale une très bonne qualité des photos sans donner une image aussi lourde que l’option Maximum),
- Ou bien choisir la qualité du jpeg (nombre de 0 (qualité médiocre) à 100 (qualité maximale)
- Pour connaître le poids de l’image, regarder en bas de la fenêtre. Une image correcte à utiliser pour le web ne doit pas dépasser quelques dizaines de K ou Ko (kilo octets)
Pour une illustration :
Fichier >> Enregistrer pour le web
- Configurer la fenêtre de sauvegarde pour le web de manière à pouvoir comparer votre image originale et l’image que
vous allez enregistrer pour le web - Choisir le format GIF et faire varier le nombre de Couleurs pour faire varier le rapport poids/qualité de votre image.
Sauvegarder une image pour une utilisation autre que le web (impression, …)
Fichier >> Enregistrer sous…
Puis choisir le format dans lequel vous souhaitez sauvegarder l’image (jpeg pour une photo, gif pour une illustration, tif pour une image de très bonne qualité…)









Super tutot, Photoshop est une vraie référence en matière de montage et de retouche photos.
Merci beaucoup… Cela dit, ce tutorial date d’il y a tellement longtemps que je ne suis pas certain qu’il puisse encore être utile à un débutant qui utilise une version récente de Photoshop…