Introduction à Dreamweaver
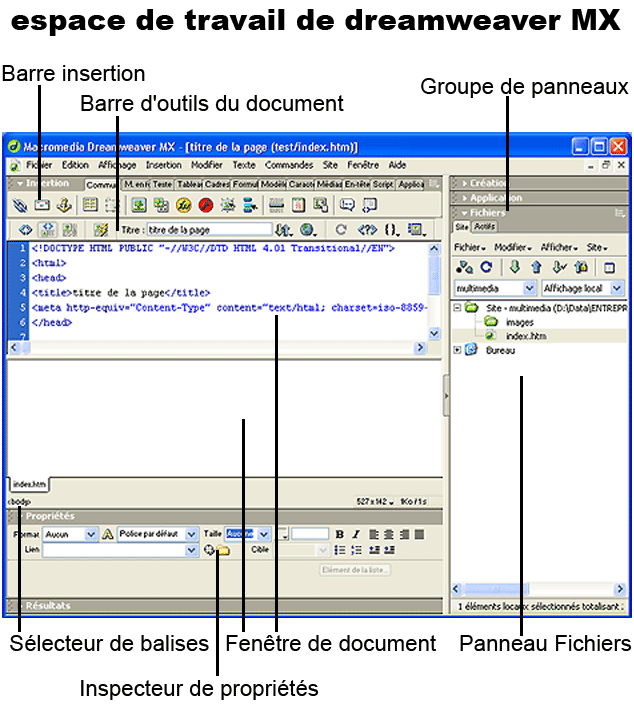
Si une barre ou un groupe de panneaux, ou encore l’inspecteur de propriétés disparaissent, vous pouvez les afficher en les sélectionnant dans le menu Fenêtre.
1.Création du site pour travailler en local (sur l’ordinateur)
- Créer un répertoire SITE sur votre espace disque.
- Créer des sous répertoires images, documents
- Menu Site >> nouveau site (répondre aux différentes questions :
- Non, je ne veux pas utiliser de technologie de serveur telle que ColdFUsion, ASP.NET, ASP, JSP ou PHP ? ;
- Modifier les copies locales sur ma machine, puis télécharger vers le serveur lorsque je suis prêt
- Où voulez-vous stocker les fichiers sur votre ordinateur ? >> sélectionner le dossier SITE qui contiendra le site internet
- Comment vous connectez-vous à votre serveur distant ? >> Aucun
Organisationdes fichiers.
2.Création de la structure du site
Création des fichiers html (pages du site) par clic droit dans le Panneau
fichiers >> onglet Site ou menu Fichier >> Nouveau fichier
Créer un fichier index.html (= page d’accueil du site) et les autres fichiers .html représentant les différentes pages du site. Copier les matériaux récupérés sur internet (images, sons, …) dans le répertoire images de votre site
Attention à ne pas choisir de noms de fichiers complexes :
votre site web a de fortes chances d’être hébergé sur un serveur UNIX : Pas d’espaces, pas de caractères accentués, attention aux majuscules et aux minuscules.
3.Création d’une page
=> Panneau Fichiers >> onglet Site >> double cliquer sur le fichier correspondant à la page que vous voulez créer ;
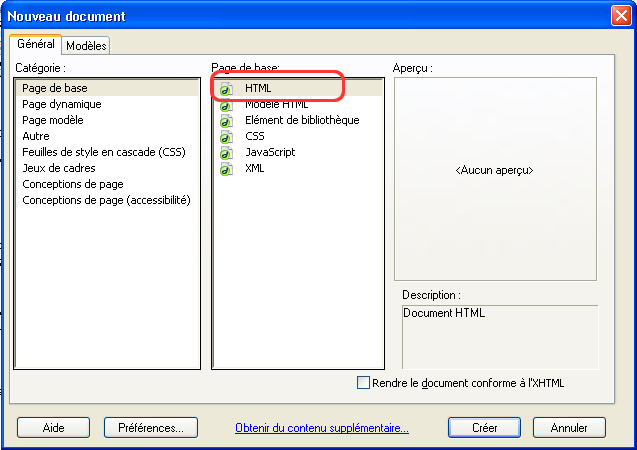
ou bien => Fichier >> Nouveau
Modifier le titre / le fond de la page / les couleurs du texte et
des liens / les marges
=> Modifier >> Propriétés de la page
Note : En général, il est préférable d’avoir : les 4 marges à la valeur 0
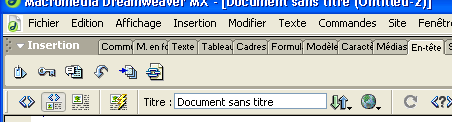
Insérer des balises Meta (référencement de la page)
=> Barre Insertion >> Onglet En-tête
=> Insertion >> Balises d’en-Tête >> Meta ou Mots-clés ou Description
4.Création de la navigation, menu & structure graphique de la page
La navigation interne du site doit être claire. Pour que le site soit ergonomique, on doit pouvoir passer d’une page à l’autre sans être obligé de revenir à l’accueil.
L’utilisation des tableaux est recommandée pour la structuration graphique de la page et la création de la navigation.
Insérer un tableau
=> Barre Insertion >> Onglet Commun
=> Insertion >> Tableau
Mettre Bordure à la valeur 0 pour avoir un tableau invisible
Choisir si on veut un tableau de largeur « fixe » en pixel (par exemple 740 pixels) ou bien « élastique » en % qui s’agrandit quand on agrandit la taille de la fenêtre du navigateur
Pour avoir un rendu graphique de la page qui soit à peu près identique sur tout type de navigateur, il est préférable
de choisir d’utiliser les tableaux de taille fixe
5.Intégration et mise en forme de texte
Insérer du texte
Conserver une mise en forme de texte (copié du Web, de Word) et produire les balises des caractères accentués
=> Edition >> Coller
(Inversement, exporter du texte de Dreamweawer sans les balises HTML : => Edition >> Copier)
Pour passer de Word à Dreamweawer
=> Dans Word : Fichier >> Enregistrer sous et choisir comme type de fichier Page Web (*.htm ;*.html) ;
dans Dreamweaver : Fichier >> Ouvrir depuis Dreamweawer, ou faire => Fichier >> Importer >> HTML Word,
puis corriger le HTML (Commandes >> Nettoyer HTML Word ou Commandes >> Code le HTML
Cette fonction n’est pas du tout efficace pour créer un code « propre » et gérable. A utiliser seulement si vous n’avez pas le choix.
Même après avoir « nettoyé le code Word », il est nécessaire (et pénible) de retoucher le code à la main.
Insérer un retour à la ligne (sans saut de ligne)
=> Maj + Enter, ou
=> Insertion >> Caractères spéciaux >> Saut de ligne
Alignement et retrait
=> Inspecteur de propriétés (Pour afficher l’Inspecteur s’il n’est pas visible : Fenêtre >> Propriétés )
=> Texte >> Aligner >> Gauche, Texte >> Aligner >> Centrer et
Texte >> Retrait ou Texte >> Retrait négatif
Changer la police
=> Inspecteur de propriétés
=> Texte >> Police ou Texte >> Taille
Il est préférable d’utiliser de l’Arial, Helvetica ou de la Verdana pour les textes longs.
Mettre le texte en couleurs
Une partie du texte :
=> Inspecteur de propriétés
=> Texte >> Couleur
Tout le texte de la page en couleurs :
=> Modifier >> Propriétés de la page >> Couleur du texte
Mettre en gras, en italique, une partie de texte
=> Inspecteur de propriétés
=> Texte >> Style
Très important : sur le web, on ne souligne jamais un texte qui n’est pas un lien.
Insérer des caractères spéciaux
=> Barre d’insertion >> onglet Caractères (Pour afficher la barre d’insertion : Fenêtre >> Insertion )
=> Insertion / Caractère : liste, ou / Autre
Si absent, insérer dans le code HTML à l’emplacement voulu la balise &#…; correspondante.
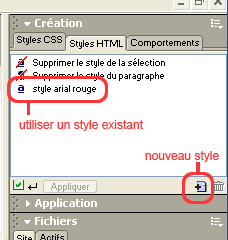
Créer/utiliser des styles HTML
Création => Panneau Création (afficherle panneau de création : Fenêtre >> StyleHTML ) >> Onglet Styles HTML
=> Texte >> Style HTML >> Nouveau style
Utilisation => Panneau Création >> Onglet StylesHTML
=> Texte >> Style HTML
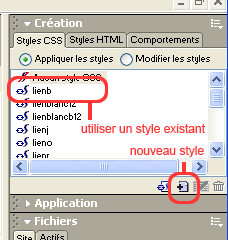
Créer et utiliser des styles CSS
Création => Panneau Création (pour afficher le panneau de création : Fenêtre >> Style CSS ) >> Onglet Styles CSS
=> Texte >> Style HTML >> Nouveau style CSS
Utilisation => Panneau Création >> Onglet Styles CSS
=> Texte >> Style CSS













0 commentaires